Asalmu’alaikum..
bertemu kembali lagi dengan anak purbalingga yang selalu memberikan sedikit ilmu bukany aku sok tau atau menggurui ini hany aberdasarkan pengalaman saya dalam belajar desain grafis.
Apakah Anda bekerja di web atau desain cetak, Anda perlu memahami teori grid. Sementara beberapa perancang secara aktif menghindari grid yang mendukung tata letak freeform yang lebih intuitif, yang paling sukses melakukannya setelah bekerja dengan grid selama bertahun-tahun – mereka memahami peraturan sebelum mereka memecahnya.
Bagi perancang otodidak, banyak teori dan rasionalisasi dibalik grid sebagai alat perancang tidak tercakup oleh posting blog dan konferensi yang khas. Kami di sini untuk mengatur segala sesuatunya dengan panduan berukuran saku ini ke dalam grid, termasuk sedikit teori kecil. Mari kita mulai.
01. Grids membentuk satu meter dan irama

Tujuan utama grid – setidaknya dalam desain grafis – adalah untuk menetapkan seperangkat pedoman tentang bagaimana elemen harus diposisikan dalam tata letak. Rangkaian yang tidak efektif menyediakan irama untuk disain, namun juga mendefinisikan meteran.
Ini adalah bagian penting untuk membuat konten dapat diakses, dan membantu pemirsa memahami di mana menemukan informasi selanjutnya dalam tata letak. Ini menetapkan harapan dan mendefinisikan peraturan, timbre dan – dalam beberapa kasus – suara desain. Pikirkan kotak seperti menyediakan peta jalan yang dituju oleh pemirsa Anda.02. Grids menentukan dan mencerminkan proporsi
Aspek kunci dari grid adalah kemampuannya untuk membantu menentukan dan menentukan proporsi. Sebagai cetakan, proporsi yang paling umum menggemakan ukuran media; Bentuk dan orientasi kertas sering tercermin dalam ukuran dan bentuk gambar yang termasuk dalam tata letak, misalnya.
Hal ini terasa nyaman karena pembaca secara subliminal memahami konteks tata letak sebagai akibat dari bentuk fisik dan ukuran mekanisme pengiriman, seperti selembar kertas.
Di web gagasan refleksi ini tidak begitu penting, tapi grid bisa digunakan dengan cara yang sama untuk memberi jangkar konten kembali ke layar. Layar bisa lebih cair, dan sebagai perancang tidak mungkin mengetahui dengan yakin sama seperti ukuran dan bentuk layar yang akan digunakan untuk melihat konten.
Terlepas dari hal ini, proporsi dan skala adalah alat penting dalam tata letak, jadi dengan menggunakan grid untuk menentukan dan menerapkan peraturan, membantu menentukan kumpulan rambu penting yang memungkinkan pembaca mengakses dan memahami konten.
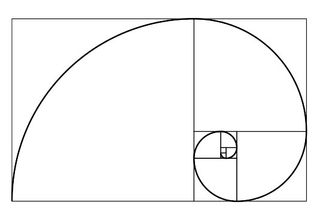
03. Grids bekerja dengan Golden Ratio

keseluruhan konsep sistem ‘grid’ definitif adalah penemuan yang relatif baru dalam dunia desain. Grid telah ada secara intuitif sejak hari-hari awal menggambar dan menulis manusia, tapi baru akhir-akhir ini tata letaknya telah dipertimbangkan secara ilmiah, dan karena itu tidak pernah ada dalam isolasi dari peraturan tata letak praktik terbaik lainnya. Salah satu contoh crossover tersebut adalah dimana Golden Ratio memenuhi grid.
Rasio Emas (juga dikenal sebagai mean emas) menentukan proporsi proporsi elemen yang paling menyenangkan, dan disederhanakan menjadi ‘aturan pertiga’. Bila digunakan dalam kombinasi dengan grid, aturan sederhana untuk ukuran, posisi dan proporsi ini dapat membantu memastikan tata letak terasa koheren, namun juga menarik secara estetik.
Hal ini penting karena, sekali lagi, ini bisa membantu membuat konten lebih mudah diakses. Ingat bahwa grid adalah lem tak terlihat di balik konten – dalam kebanyakan kasus harus transparan ke pemirsa.
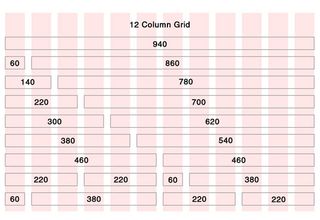
04. Ada sistem grid 960 di web
960px adalah ukuran yang bagus karena memiliki banyak faktor (bilangan bulat dapat dibagi menjadi): 1, 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, dan seterusnya. Mampu membagi grid dengan cara ini memberikan banyak fleksibilitas untuk lebar kolom, menawarkan sistem grid multi guna dan dapat digunakan kembali.
tak perlu dikatakan, banyak perancang sibuk membungkus grid 960px menjadi seperangkat perpustakaan CSS yang sangat membantu. Salah satu contohnya dapat ditemukan di 960.gs, namun ada juga yang tersedia jika Anda melihat-lihat.
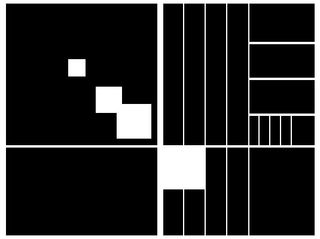
05. Grids memberikan fondasi yang kokoh
Penampil secara alami akan mengidentifikasi perpisahan ini dan tertarik ke arah mereka, memberi perancang kesempatan untuk bermain dengan hirarki tata letak dan men-tweak arti sebuah karya.
06. Grids bekerja dengan prinsip desain utama lainnya

Memahami bagaimana dan kapan menggunakan grid hanya bisa benar-benar berasal dari pengalaman, jadi bereksperimenlah. Lihatlah artikel kami yang lain di bawah ini tentang teori desain untuk mengambil alat dan prinsip praktis lainnya yang dapat Anda gunakan untuk meningkatkan desain Anda.


